1.- Guarda esta imagen en tu carpeta llamada video juego y ponle por nombre pegajoso, aunque le pudiste poner el nombre que tu hubieras querido:

Una vez que la hayas guardado da clic a menú Archivo-> Importar a biblioteca y en el cuadro de diálogo que aparecerá, selecciona la imagen de pegajoso y dale doble clic.
Nota: Para asegurarte que realizaste bien este paso, presiona F11 para abrir la biblioteca y asegúrate que allí esta la imagen.
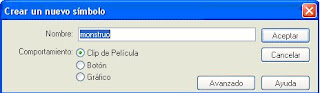
2.- Muy bien, ahora da clic a menú Insertar Nuevo Símbolo y en el cuadro diálogo que se abra escribe los siguientes valores:

Nota que en la sección nombre pudiste haber puesto el nombre que tú hubieras querido, sin embargo, para la sección comportamiento si debiste haber puesto Clip de Película, o de lo contrario, tu animación no funcionará.
Da clic en aceptar.
3.- Al haber dado clic en aceptar, nota que nos hemos salido de la línea de tiempo de la escena principal y ahora estamos en la línea de tiempo correspondiente al clip de película llamado monstruo.
Mira la imagen ubicada por debajo de la línea de tiempo:

Repito, ahora estas en la línea de tiempo correspondiente al clip de película llamado monstruo.
En esta línea de tiempo no hay nada, así que procederemos a insertar algo en ella. Para ello abre tu biblioteca presionando F11 y arrastra una instancia del clip de película pegajoso al centro de la escena, centrando sobre la cruz que aparece en el escenario.
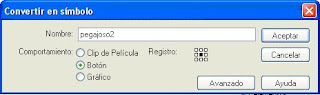
4.- Muy bien, ahora procederemos a convertir el pegajoso que has arrastrado en un símbolo de botón. Para ello da clic botón derecho sobre el pegajoso, luego convertir en símbolo y el cuadro de diálogo que aparezca pon los siguientes valores:

OJO, NOTA QUE AHORA EL COMPORTAMIENTO SERÁ DE BOTÓN, ASI QUE ASEGURATE DE HABER DADO CLIC EN BOTÓN DE LA SECCIÓN COMPORTAMIENTO.
Los bordes de la imagen de tu pegajoso deberán de haber cambiado de una línea punteada y gris a una línea continua y azul. Mira el antes y el después:
Antes:

Después:

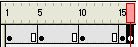
5.- Ok, ahora da clic al fotograma 5 e inserta allí un fotograma clave. Una vez que hayas hecho esto, haz lo mismo con los fotogramas 10 y 15 y 16. Tu línea de tiempo debe de haber quedado así:

6.- Muy bien, ahora da clic al fotograma 5 y usando la herramienta transformación libre haz rotar a la izquierda al pegajoso, de tal manera que quede como la siguiente imagen:

7.- Ahora da clic al fotograma 10 y ahora haz rotar al pegajoso a la derecha, de tal forma que quede como la siguiente imagen:

8.- Muy bien, ahora da clic al fotograma 16 y sobre el pegajoso que existe allí dibuja una mancha de sangre, como si le hubieran disparado, mira la imagen para orientarte:

Nota, si la mancha de sangre aparece por debajo de la imagen de pegajoso, selecciona la mancha y agrúpala, esto deberá de resolver tus problemas.
9.- Una vez hecho esto, da clic al fotograma 20 e inserta allí un fotograma clave. Enseguida selecciona al mismo tiempo tanto a la imagen de pegajoso como a la mancha de sangre para volverlos un solo símbolo y conviértelos en un clip de película llamado pegasan.
Ahora bien, asegúrate de que cuando des clic a tu nuevo símbolo, en el panel propiedades aparezcan los siguientes valores y si no están así ponlos:

10.- Muy bien, hemos acabado el diseño. Ahora meteremos la programación. Antes de programar te recuerdo que debes de seguir las instrucciones fielmente, escribiendo las órdenes tal y como se te pidan o de lo contrario tu video juego no funcionará, pues la programación debe de ser por completo correcta para funcionar.
Procedamos a hacerlo.
a) Da clic al fotograma 1
b) Una vez allí, da clic a la imagen del pegajoso.
c) Luego ve al panel acciones y una vez allí escribe el siguiente código:
on(press)
{
gotoAndPlay(16);
}
Ahora repite estos mismos pasos pero aplicándolos a los fotogramas 5, 10 y 15.
11.- Ya casi acabamos, ahora, para finalizar:
a) da clic al fotograma 15, sin darle clic a la imagen de pegajoso, y ve directo al panel acciones.
b) En el escribe lo siguiente:
gotoAndPlay(1);
Nota, si todo salió bien, arriba de ese fotograma debió aparecer una “a”, indicando que se ha programado correctamente. Mira la imagen:

c) Ahora ve al fotograma 20 y allí escribe:
stop();
setProperty("pegasan",_alpha,0);
Ahora hemos acabado la programación. Falta lo último: insertar sonido para que el pegajoso se ría.
12. Inserta una nueva capa y ponle por nombre risita. Bloquea las capas que no uses para no causar ningún error.
a) Da clic en menú Archivo-> Insertar a biblioteca e importa el archivo de sonido llamado risita. Si no lo tienes, pídelo a tu maestro.
b) Abre tu biblioteca presionando F11 y arrastra una instancia del archivo de sonido risita a la capa llamada risita. Tu capa debería de lucir así:

La línea horizontal en los fotogramas indica que hay sonido, y nota como solo deberían de llegar hasta el fotograma 15. Repito: el sonido solo debe de llegar hasta el fotograma 15, así que la línea de sonido llega hasta el fotograma 20, borra fotogramas hasta que te quede tal como esta en la línea de tiempo.



No hay comentarios:
Publicar un comentario