Antes de proseguir haremos unas cuantas cosas para que tus botones no sean visibles, pero que su area activa aun pueda seguir siendo util.
1.- Ve al simbolo al que tu nombraste como "boton1", el cual te recuerdo que es un boton, y si mal no recuerdo se refiere al boton izquierdo. Lo que vamos a hacer es volver invisible al boton pero que su area activa sigue siendo util. ¿OK?
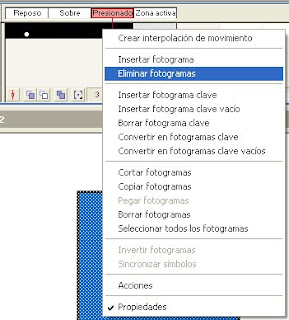
Una vez que estes dentro del simbolo de boton, mira a tu linea de tiempo donde debes de tener algo asi como varias secciones donde dicen: REPOSO, SOBRE, PRESIONADO, ZONA ACTIVA.
Selecciona los tres fotogramas que dicen: REPOSO, SOBRE, PRESIONA y eliminalos pulsando el boton Suprimir. Basate en la figura siguiente para que puedas hacerlo mejor:

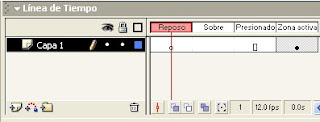
2.- Asegurate de que tu fotograma llamado ZONA ACTIVA, no se haya borrado, dicho de otra manera te debio de haber quedado asi:

Si no te quedo asi, haz lo que tengas que hacer para que te quede de esa manera. Una sugerencia es que des click sobre el fotograma sobrante y lo arrastres hasta el fotograma que dice ZONA ACTIVA.
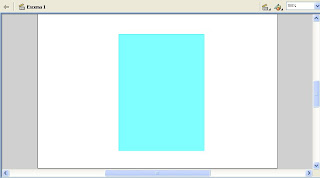
3.- Muy bien, lo que hemos hecho es crear un boton invisible el cual no se ve pero que sigue activo. Nota que ahora, al estar invisible tu boton, ha cambiado a un color azul agua muy claro, al menos asi se ve en la escena pero al momento que pruebes tu pelicula el boton no se vera.
Mira la imagen de ejemplo, donde se muestra la apariencia de un boton invisible:

4.- Ahora si, procederemos a hacer que nuestro cursor cambie como si fuera la mira telescopica de un arma. Para ello crea un nuevo simbolo de clip de pelicula, ponle cursor como nombre y una vez alli dibuja uno, te pongo una imagen de ejemplo:

Si te sirve de algo, las medidas de mi cursor son de 17.5 de ancho y de largo.
¿Ya estuvo? Ok, pasemos al paso siguiente.
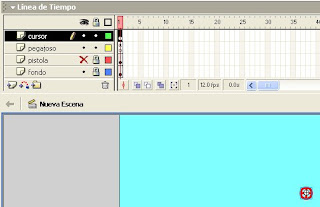
5.- Bueno, pues regresamos a tu escena principal y una vez alli abrimos la biblioteca y arrastramos una instancia de tu objeto cursor, pero antes creale una capa llamada cursor precisamente, la cual sera a donde arrastremos a nuestro simbolo. Puedes ver la imagen para guiarte en esta accion, tambien fijate que hay otras capas que aun no hemos visto. NO TE PREOCUPES POR ELLAS, lo recalco: NO TE PREOCUPES POR OTRAS CAPAS. En este caso solo deseo que prestes atencion y crees a la capa cursor y de como arrastre una instancia a esta capa.

¿Ya? Bueno, pues es hora de pasar al paso final.
6.- !OJOOOOO! Fijate bien lo que vas a hacer, pon atencio a este paso: dale un click a la instancia de cursor que se encuentra en la escena de tal modo que este seleccionado. ¿Ya?
A continuacion vete al panel acciones y una vez alli escribe el siguiente codigo:
onClipEvent(load)
{
Mouse.hide();
startDrag("",true);
}
Con este codigo lo que estas diciendo es que el puntero del mouse se oculte y que en cambio se muestre el cursor que tu creaste.
Y ya.
Ahora prueba tu pelicula y veras como el puntero ya no es una aburrida mano sino una emocionante mira telescopica.
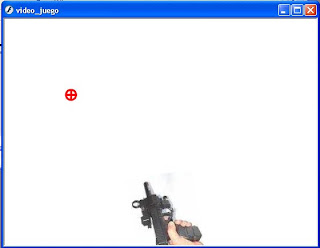
Checa la imagen, asi te debio haber quedado el video juego:

En la siguiente parte veremos como introducir sonido y efectos de sonido para que cuando tu des click se oisa el balazo de un arma.
¡Que esten bien!



No hay comentarios:
Publicar un comentario