En primer lugar, yo estoy usando el flash mx 2004 (cuando aún era de macromedia), con el actionscript 2.0, y no debe de haber problema en caso de usar una versión de flash diferente, aunque mas tarde, en otras lecciones si haya problema porque la funcion Timer es nueva en actionscript 3.0.
¡Manos a la obra!
1.- En primer lugar, crea una carpeta con el nombre de video_juego, pues aqui guardaremos todos los elementos necesarios para desarrollar el juego de video.
2.- Ahora, descargate la siguiente imagen y guardala en tu carpeta llamada video_juego:

3.- Ahora, abre el programa de Flash y sigue los siguientes pasos: a) Dale click a menu archivo -> click en Importar a biblioteca -> se abre una ventana de dialogo en la cual seleccionaras el archivo a importar, en este caso: la imagen de la pistola que acabas de descargar en tu carpeta video_juego, ¿ya?
3.- Ahora bien, en tu biblioteca deberas de tener a la pistola, ¿como te aseguras de ello? Presiona F11, el cual abrira la biblioteca y alli debe de estar la imagen de la pistola.
4.- Arrastra desde la biblioteca al escenario a la pistola y colocala de tal manera que este asi:

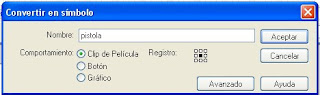
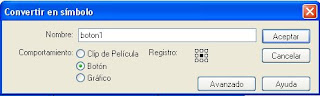
5.- Ahora bien, debes de convertir tu imagen de la pistola en un simbolo clip de película, para ello, da click botón derecho a tu imagen de la pistola -> click en "Convertir en simbolo... ", y te aparecera el siguiente cuadro de dialogo, donde deberas de poner TODO, tal y como esta en la siguiente imagen:

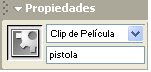
Por último, asegura que tu imagen pistola, en su panel de propiedades, tenga los siguientes valores:

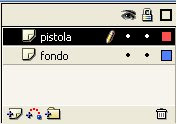
6.- Muy bien, ahora añade una nueva capa y ponle como nombre fondo. A la capa anterior, que es precisamente donde debes de tener a la pistola, asegurate de ponerle como nombre a la capa pistola, asi mismo, la capa llamada fondo debe estar por debajo de la capa pistola, mira el ejemplo de la imagen:

7.- Ahora bien, vamos a trabajar en la capa llamada fondo, asi que para evitar problemas, bloquearemos el resto de capas (que se te haga costumbre bloquear las capas que no utilices para que asi evites errores o trabajar en capas ajenas), y ademas de bloquear a la capa llamada pistola, tambien deja de visualizar a la capa pistola, asi trabajaremos sin problemas.
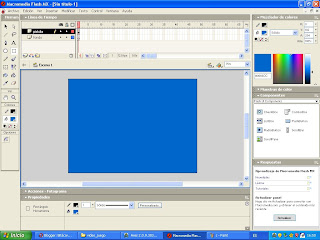
8.- Ahora bien, en la capa llamada fondo crea un rectangulo que cubra todo tu escenario, para ello dale click a la herramienta rectangulo y basate en el ejemplo, puede ser del color que tu quieras pero asegurate de borrar los bordes:
Puede ser del color que quieras, pues de todos modos se va a volver invisible, mas si quieres ponlo de color blanco aunque yo lo haya puesto de color azul:

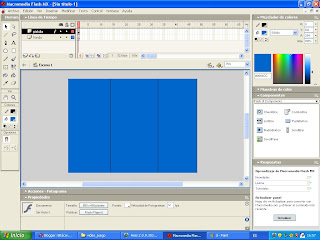
9.- Ahora dibujo dos líneas en el rectangulo, de tal manera que este quede divido en tres partes, puedes basarte en la imagen siguiente para guiarte:

10.- Ahora, nota que tu rectangulo efectivamente se ha divido en tres partes, incluso fisicamente, si no me crees dale click a la parte izquierda y veras que solo esta se selecciona, luego dale click a la parte de en medio y veras que sola esta se se selecciona y dale click a la parte derecha y veras que solo esta se selecciona, !ahora tenemos tres rectangulos independientes!
11.- Ahora bien, dale click botón derecho al rectangulo de la izquierda-> click en "Convertir en simbolo... " y te aparecera un cuadro de dialogo, en este, asegurate de poner las propiedades tal y como esta en la imagen:

Ojo con lo que estas haciendo, asi como vas haciendo los pasos que te marco en este tutorial, tambien te pido que vayas PENSANDO Y ENTENDIENDO lo que haces. No se trata nada mas de hacer una receta de cocina, se trata de que ANALICES.
Ahora bien, ya que hiciste esto, repite este mismo paso 11 con los otros dos rectangulos, solo que en la propiedad nombre, (!!!OJO-SUPER-OJO!!!) debes de cambiarla a boton2 y boton3, esto porque no se puede tener el mismo nombre en la biblioteca. Asi pues, el rectangulo de la izquierda se llama boton1, el rectangulo de en medio se llama boton2, y el rectangulo de la derecha se llama boton3.
12.- Muy bien, ya casi acabamos, ahora fijate y ponme mucho, pero mucho cuidado en lo que vas a hacer: dale click al boton1. Ahora, presiona F9, esto abrira el panel acciones, que es donde escribiremos el codigo en actionscript, y en este panel escribe lo siguiente:
on(rollOver)
{
setProperty("pistola",_rotation,260);
}
OJOOOOOOOOOOO!, asegurate de haber escrito todo bien, aqui lo que estamos diciendo es sencillamente que el objeto llamado pistola, en su propiedad rotacion, gire 260 grados.
Ahora bien, repite este mismo paso 12 para los botones 2 y 3, solo que en el boton2 debes de haber escrito:
on(rollOver)
{
setProperty("pistola",_rotation,280);
}
y en el boton3 debes de haber escrito:
on(rollOver)
{
setProperty("pistola",_rotation,325);
}
13.- Ahora si, prueba tu pelicula y veras que tu pistola sigue al puntero, como si le apuntara a este.
En el proximo tutorial veremos como hacer que el puntero no sea una manita, sino un mira telescopica, como la que tienen los rifles.



1 comentario:
no tiene por ahi una memoria ddr1 de uso soy jorge
Publicar un comentario